Wer eine App benötigt und keine der für die gängigen Mobilgeräte Programmiersprachen kann, wird das Näschen wohl zunächst mal eine Weile in Bücher versenken müssen.
Wer aber seine App-Idee auch mit HTML 5, CSS und JavaScript umsetzen möchte, kann sich die Lernerei sparen. PhoneGap kann nämlich aus einer Webseite eine native App machen. Für Android, iOS, Windows 8 und noch mehr…
Was ist PhoneGap?
Der Markt der Mobilgeräte ist eigentlich nur unter drei Playern aufgeteilt: Google mit Android, Apple mit iOS und Microsoft mit Windows Phone 8. Entwickler, die Ihre App für alle drei Systeme veröffentlichen möchten, müssen quasi auch drei verschiedene Apps programmieren.
Glücklicherweise sind die Webstandards mit HTML 5, CSS3 und JavaScript soweit fortgeschritten, dass eine Vielzahl an Anwendungen quasi auch als Webseite fungieren kann. Nachteil: Sobald spezielle Funktionen von Smartphones zum Zuge kommen sollen (Bewegungssensor, GPS) erreichen auch diese Techniken Ihre Grenzen.
An dieser Stelle kommt das Projekt PhoneGap (auch Cordova) ins Spiel. PhoneGap kann eine Web-App in eine native App umwandeln. Diese läuft dann direkt ohne Umweg über den Browser auf dem Smartphone. Zumindest ist für den Anwender kein Browser sichtbar. PhoneGap packt die Web-App also in eine Art Browserhülle. Das Besondere daran: PhoneGap ermöglicht auf diese Art auch Webanwendungen den Zugriff auf die Hardware. So lassen sich via JavaScript zum Beispiel die aktuellen Geokoordinaten auslesen.
Mit diesen Funktionen wird sich diese Artikelserie allerdings nicht näher befassen. Es geht lediglich darum aus einer mobilen Webseite oder einer Web-App eine native App zu erstellen, ohne dafür Java bemühen zu müssen.
Doch bis die eigene WebApp soweit ist, fließt noch so einiges Wasser diverse Flüße entlang. Das mit den Tränen habe ich mir jetzt verkniffen… ;-)
Wer sich bisher noch nicht mit Entwicklungsumgebungen, Java und derartigen Dingen beschäftigt hat, steht recht schnell vor einem Haufen Fragen. Dieser Artikel versucht hier ein wenig unter die Arme zu greifen. Ich stand am Anfang ebenso vor einem riesigen Berg mit Fragen. Und da deutschsprachige Anleitungen rar gesät sind, soll diese hier ein wenig Hilfe bieten. Dieser Artikel bezieht sich allerdings lediglich auf Android Apps, gearbeitet wird mit Windows.
PhoneGap installieren
Wer sich unter PhoneGap eine bequeme Programmoberfläche vorstellt, die mit wenigen Klicks aus HTML eine App zaubert, liegt (leider) verkehrt. PhoneGap wird über die Kommandozeile gesteuert.
Es gibt auch einen Webdienst (build.phonegap.com), der aus den hochgeladenen Dateien eine App (.apk) erstellt, die dann heruntergeladen werden kann. Hier ist es mir allerdings nicht gelungen, der App gezielt Rechte zu vergeben. Wenn keine Funktion zum Auslesen des Adressbuchs innerhalb der App besteht, die App aber die Rechte dazu hat, ist das normalerweise kein Problem. Aber viele Nutzer installieren keine Apps auf Ihrem Gerät die auf alle Funktionen Zugriff haben.
1. Bevor PhoneGap also installiert werden kann, muss zunächst Node.js heruntergeladen und installiert werden. Node.js ist eine Art Server, der Netzwerkanwendungen ermöglicht. Die Installationsdateien kommen als Windows Installer und müssen nur einfach ausgeführt werden. In welchen Ordner die Installation stattfindet, ist nicht wichtig.
2. Da native Android Apps mit der Sprache Java programmiert werden, ist die Installation des Java SDK notwendig. Java ist eine Programmiersprache mit der auch Android Apps programmiert werden. Phonegap benötigt das SDK zum Kompilieren der Web-Apps in native Anwendungen. Einfach unter diesem Link das richtige Paket aussuchen, runterladen und installieren. Auch hier ist der Installationspfad nicht entscheidend.
 3. Android Studio runterladen und installieren. Das Android Studio ist die offizielle Entwicklungsumgebung für Android Applikationen von Google. Auch diese Software muss zunächst heruntergeladen und installiert werden.
3. Android Studio runterladen und installieren. Das Android Studio ist die offizielle Entwicklungsumgebung für Android Applikationen von Google. Auch diese Software muss zunächst heruntergeladen und installiert werden.
4. Git installieren. Git ist eine Management-Software für Quellcode und unter anderem für die Plugins bei Phonegap nötig.
5. Fertig? Nö, immer noch nicht ;-)
Es fehlt noch Apache Ant. Dieses Programm hilft dabei, aus Quelltexten ausführbare Programme zu erzeugen. Nun denn, auch Apache Ant muss heruntergeladen und installiert werden.
Umgebungsvariablen anpassen
Damit alle eben installierten Programme problemlos aufeinander zugreifen können, müssen die Pfade zu den jeweiligen Programmen in den Umgebungsvariablen hinzugefügt werden.
Achtung, wir schweifen kurz ab: Wer aus DOS-Zeiten kommt und mit der autoexec.bat gearbeitet hat, kennt das Prinzip: Befehle können in jedem beliebigen Unterverzeichnis eingegeben werden, anhand des hinterlegten Systempfades in der autoexec.bat konnte DOS diese auch ohne spezielle Pfadangaben durchführen. So funktioniert auch die Umgebungsvariable. Ausschweifung beendet.
 Um die Windows-Umgebungsvariablen bearbeiten zu können, muss die Systemsteuerung gestartet werden. Danach einfach den Punkt „System“ auswählen und die „Erweiterten Systemeinstellungen“ öffnen. Es öffnet sich ein kleines Fensterchen, in dem unten ein Button beschriftet mit „Umgebungsvariablen“ erscheint.
Um die Windows-Umgebungsvariablen bearbeiten zu können, muss die Systemsteuerung gestartet werden. Danach einfach den Punkt „System“ auswählen und die „Erweiterten Systemeinstellungen“ öffnen. Es öffnet sich ein kleines Fensterchen, in dem unten ein Button beschriftet mit „Umgebungsvariablen“ erscheint.
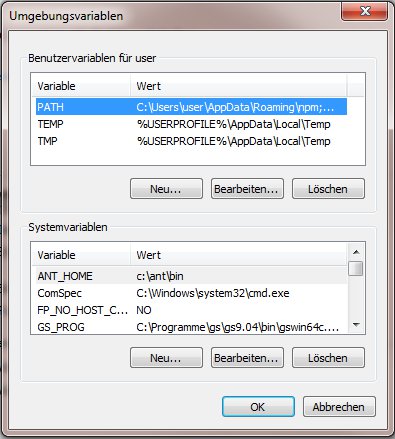
Nach einem beherzten Klick öffnet sich ein noch kleineres Fenster. Und nur Gott weiß, wieso Microsoft die Fenstergrößen fixiert hat.
Möglicherweise existieren einige der Variablen schon. In dem Fall sollte geprüft werden, ob der Pfad noch stimmt. Hilfreich hierfür ist auch parallel geöffnetes Explorer-Fenster.
Umgebungsvariable für JAVA_HOME anlegen:
Ist in den Systemvariablen im unteren Bereich keine Variable mit dem Namen JAVA_HOME vorhanden, muss diese über den Button „Neu“ angelegt werden. Dazu wird der Name vergeben (JAVA_HOME) und als Wert der Variablen der Installationspfad von Java. Bei einer Standardinstallation lautet dieser
c:\Programme\Java\Ordnername\bin
Achtung Backslash: Anders als im Web verwendet Windows zur Trennung von Ordnern nicht den Schrägstrich /, sondern den Backslash \. Dieser wird über ALT GR + ß erzeugt.
Bei komplizierteren Pfaden ist der Explorer nützlich: Einfach den Installationsordner suchen und in der oberen Leiste wird der Pfad angezeigt. Dieser muss dann nur von Hand in das obige Format als Variablenwert eingetragen werden.
Umgebungsvariable für Apache Ant anlegen:
Die Variable für Apache Ant heißt ANT_HOME. Dieser Pfad muss nicht nur in den Installationsordner verweisen, sondern dort auch in den Unterordner \bin. Im Idealfall also c:\ant\bin.
Die Systemvariable Path bearbeiten:
An dieser Stelle bin ich nicht ganz sicher ob das nötig ist, aber ich habe die eben angelegten Variablen auch nochmal in die Path-Variable eingetragen. Die einzelnen Pfade müssen mit einem Semikolon getrennt werden. Hier muss auch der Pfad zu nodeJS und dem Android Studio zum Ordner \platform-tools und \tools reingepackt werden.
C:\Program Files\nodejs\;%JAVA_HOME%;C:\Program Files (x86)\Android\android-studio\sdk\platform-tools;C:\Program Files (x86)\Android\android-studio\sdk\tools;%ANT_HOME%;C:\Program Files (x86)\Git\cmd
PhoneGap installieren
Nun aber ist es soweit: PhoneGap kann installiert werden. Das funktioniert aber, wie oben bereits angedeutet, nicht auf die bei Windows sonst bekannte, herkömmliche Weise. Da NodeJS installiert wurde, steht uns dieses in der Eingabeaufforderung zur Verfügung. Nutzer von Windows 7 öffnen die Eingabeaufforderung durch das Öffnen des Startmenüs und der Eingabe von cmd. Alternativ lässt sich die Eingabeaufforderung auch über Start -> Alle Programme -> Zubehör -> Eingabeaufforderung finden. Unter Windows 8 einfach mit Rechts auf das Windows-Symbol unten links klicken und Eingabeaufforderung auswählen.
Ist das nette kleine Fensterchen mit dem fröhlichen schwarzem Hintergrund geöffnet, blinkt einem freudig der Cursor entgegen.
Achtung Eingabeaufforderung: Hier arbeitet man quasi auf dem nackten Betriebssystem. Die schöne und bequeme Oberfläche von Windows und anderen Betriebssystem sind eigentlich nichts anderes als eine Tapete, die über diesen schwarzen Bildschirm geklebt worden sind. Erst Windows 95 ermöglichte ein direktes Starten des Rechners in die grafische Benutzeroberfläche.
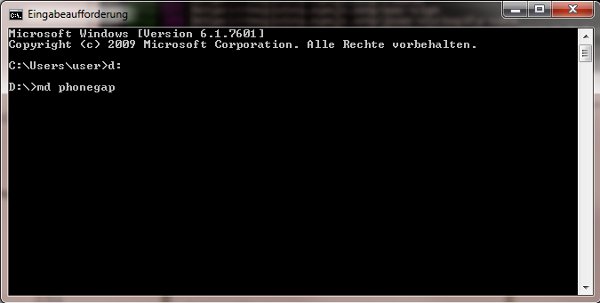
In der Regel befindet man sich nach dem Starten der Eingabeaufforderung im Nutzerverzeichnis auf Laufwerk C:. Soll Phonegap auf einem anderen Laufwerk installiert werden, muss zunächst zu diesem gewechselt werden. Seine verschiedenen Fesplatten bzw. Laufwerke sollte man beim Namen kennen, im Beispiel hier nehmen wir Laufwerk D:.
Um nun zum Laufwerk wechseln zu können, einfach in die Eingabeaufforderung
d:
eintippen und Enter drücken. Die Zeile springt weiter und der Prompt zeigt
d:\>
an.
Der Übersicht halber sollte Phonegap nicht einfach in das Hauptverzeichnis installiert werden, sondern in einen passenden Unterordner. Dazu muss dieser aber natürlich erst angelegt werden. Dazu dient der Befehl md (make directory). Also in die Eingabeaufforderung
md phonegap
eintippen. Erscheint keine weitere Fehlermeldung, hat das funktioniert. Um nun Phonegap in diesem Ordner zu installieren, muss die Installation aus diesem Ordner gestartet werden. Mit dem Befehl cd (change directory) kann in diesen Ordner gewechselt werden. Also
cd phonegap
in die Eingabeaufforderung tippen und Enter drücken. Der Prompt sollte nun so ausehen:
d:\phonegap>
Das Anlegen des Ordners kann natürlich auch über den Windows Explorer erfolgen, aber jetzt hat vielleicht der ein oder andere wieder was dazu gelernt ;-)
Es ist an der Zeit die Installation zu starten. Dafür einfach eingeben:
npm install -g phonegap
und mit Enter bestätigen. Kurze Zeit tut sich nichts, dann beginnt der Download und die Installation. Je nach Internetverbindung kann das den einen oder anderen Moment dauern.
Damit ist PhoneGap installiert und man kann damit loslegen, sein erstes Projekt zu erstellen. Wie das funktioniert, ist dann Thema von Teil 2 dieser Artikelserie.




Super erklärt.
Es war nur etwas verwirrend, dass du nicht erwähnt hast, dass man „Git“ installieren muss. Das wurde später dann irgendwie vorausgesetzt. Einige Links funktionieren auch nicht, aber dafür gibt es ja google. Also halb so wild.
Ich bin auf jeden Fall schon gespannt auf den zweiten Teil deines Artikels und bedanke mich schon einmal recht herzlich für den ersten Teil.
Git ist mir auf meiner Liste wohl durchgeglitten. Habe das ergänzt, danke!
Zu früh gefreut :-(
Ich habe gerade mal in den von mir erstellten Phonegap-Ordner geschaut und leider nichts darin vorfinden können :-(
Wenn ich „npm -install -g phonegap“ eingebe, dann zeigt er mir nur alle Möglichkeiten, die man als command eingeben kann.
Wenn ich
„npm install -g phonegap“ eingebe, erscheint nach einiger Zeit nur folgendes:
C:\Users\user\AppData\Roaming\npm\phonegap -> C:\Users\user\AppData\Roaming\npm\
node_modules\phonegap\bin\phonegap.js
phonegap@3.5.0-0.20.4 C:\Users\user\AppData\Roaming\npm\node_modules\phonegap
├── pluralize@0.0.4
├── semver@1.1.0
├── colors@0.6.0-1
├── qrcode-terminal@0.9.4
├── shelljs@0.1.4
├── optimist@0.6.0 (wordwrap@0.0.2, minimist@0.0.10)
├── prompt@0.2.11 (revalidator@0.1.8, pkginfo@0.3.0, read@1.0.5, utile@0.2.1, wi
nston@0.6.2)
├── phonegap-build@0.8.4 (qrcode-terminal@0.8.0, optimist@0.3.7, shelljs@0.0.9,
phonegap-build-api@0.3.3)
├── connect-phonegap@0.11.0 (home-dir@0.1.2, connect-inject@0.3.2, request-progr
ess@0.3.1, shelljs@0.2.6, useragent@2.0.8, node-static@0.7.0, tar@0.1.19, reques
t@2.33.0, gaze@0.4.3, connect@2.12.0)
├── cordova@3.5.0-0.2.4 (q@0.9.7, underscore@1.4.4, cordova-lib@0.21.3)
└── cordova-lib@0.21.4-dev (osenv@0.0.3, properties-parser@0.2.3, mime@1.2.11, b
plist-parser@0.0.5, q@0.9.7, semver@2.0.11, underscore@1.4.4, dep-graph@1.1.0, p
list-with-patches@0.5.1, xcode@0.6.6, npmconf@0.1.16, elementtree@0.1.5, rc@0.3.
0, glob@3.2.11, tar@0.1.19, request@2.22.0, npm@1.3.4)
cmd habe ich als Administrator gestartet.
Hast du eventuell eine Lösung?
Also „npm -install -g phonegap“ ist wirklich verkehrt, da hat sich vor dem install ein – eingeschlichen. Ich hab’s eben mit „npm install -g phonegap“ versucht und damit hat es funktioniert. Sind alle Umgebungsvariablen korrekt?
Das sind die Benutzervariablen von PATH:
C:\Program Files\nodejs\;%JAVA_HOME%;C:\Program Files (x86)\Android\android-studio\sdk\platform-tools;C:\Program Files (x86)\Android\android-studio\sdk\tools;%ANT_HOME%;C:\Program Files (x86)\Git\cmd
und das, die Systemvariablen:
ANT_HOME: C:\apache-ant-1.9.4\bin
JAVA_HOME: C:\Program Files\Java\jdk1.8.0_05\bin
Alle Pfade sind korrekt, da ich sie kopiert habe und mich vergewissert, dass der Pfad auch existiert.
Ich habe es jetzt schon auf meinem Zweitrechner versucht und wieder die selbe Meldung erhalten.
Ich hoffe du hast eine Idee, woran es liegen könnte.
Alles klar. hat sich erledigt.
Hab gerade meine erste App auf meinem Handy installiert.
Danke für die Klasse Anleitung :-)
Alles klar – woran lag’s denn?
Habe mir die Dateien seperat von der Webseite geladen anstatt sie über die Konsole zu laden und zu installieren
Pingback:Buchempfehlungen HTML5, responsive Webdesign
Hallo Steffen
Super Anleitung, vielen Dank.
Ich hab nun das Problem das ich „phonegap run android“ ohne Fehler ausführen kann, die App wird aber nicht auf dem Handy installiert. USB-Debugging ist eingeschaltet. Ich habe Android 5.0.
Hast Du eine Idee an was dies liegen könnte?
Danke, Gruss
Simu
Hi,
so direkt nicht.
Versuch doch mal die .apk per Hand auf das Handy zu kopieren und dann zu starten.
Eventuell musst du Android auch erst erlauben, Apps aus unbekannten Quellen zu akzeptieren. Das muss irgendwo in den Einstellungen sein.
Pingback:Web-Apps als native Windows Apps erstellen - Kritzelblog
Sehr geiles Tutorial! Vielen Dank dafür! Bin kein Programmierer und hab schon die ganze Zeit nach sowas gesucht!
Weiter so! :)
Ich habe heute (November 2015) angefangen. Bei Phonegap.com gibt es mittlerweile eine Developer App und Phonegap Desktop zum Testen. Die ganzen Installationen, die hier beschrieben sind, brauchte ich nicht mehr vorzunehmen. Oder? ich hab mit der Developer App natürlich noch keine richtige eigenständige App, aber ich kann ja auch eh noch gar nix :)
Nach den Getting-Started-Schritten sehe ich, daß es hübsch werden könnte, aber jetzt weiß ich erstmal nicht weiter.
Danke für den Tipp, das mit den Desktop-Apps kannte ich noch gar nicht.
Update:
Habe jetzt sowohl diese Desktop-Variante als auch die App installiert (Windows 10 Mobile). Die Desktop-Version nimmt einem ein wenig die Einrichtung ab, alles andere (Signieren, Icons etc.) muss aber scheinbar immer noch per Hand erledigt werden.
Die App kann keine Verbindung zur von der Desktop-Software bereit gestellten Adresse herstellen.
Eine Frage.
Kann man Teile einer Vorhandenen apk benutzen wenn sie das ähnliche machen soll?
Oder
Gibt es da Urheberrechts Probleme.
Pingback:Wir bauen eine Progressive Web App (PWA) – Teil 1