Das Ereignis-Tracking (oder Event-Tracking) von Google Analytics bietet viele Möglichkeiten um bestimmte Bereiche auf der Webseite näher zu analysieren. So können Ereignisse wie Klicks auf bestimmte Elemente oder Downloads getrackt werden. Die Ergebnisse sind dann in Analytics sichtbar.
Die Anwendung des Ereignis-Trackings ist eigentlich recht einfach. Voraussetzung für die Nutzung ist natürlich ein eingebundener und funktionierender Tracking-Code für Google Analytics, weitere Einstellungen sind in Analytics nicht vorzunehmen.
Dieser erste Abschnitt funktioniert nur mit dem klassischen Analytics. Wer bereits auf Universal Analytics umgestellt hat, findet hier die richtigen Informationen.
Soll ein Ereignis beim Anklicken eines Elements (z.B. einen Downloadlink) getrackt werden, bindet man einfach in das HTML-Element folgenden Code ein:
onclick=“_gaq.push([‚_trackEvent‘,’Kategorie‘,’Aktion‘,’Label‘]);“
onclick ist ein Eventhandler von Javascript, welcher den Code ausführt wenn das Element angeklickt wird. Danach wird die Funktion _gaq.push() aufgerufen. Diese übergibt an Analytics die in den Klammern und in Anführungszeichen gesetzten Werte.
Zur besseren Zuordnung bei der späteren Webanalyse, können die Ereignisse in verschiedene Kategorien eingeteilt werden. Bietet man mehrere Arten von Downloads an, ist es hier sinnvoll beispielsweise das Dateiformat einzutragen. Der nächste Wert legt die Aktion fest. Da es sich hier beispielhaft um einen Download handelt, wäre Download ein guter Bezeichner.
Noch mehr verfeinern kann man das Ereignis-Tracking mit dem Wert Label. Mit diesem kann genau das Dokument zurückgeliefert werden, auf das sich der Klick bezieht.
Ein weiterer, hier aber nicht genutzter, Wert ist der Ereigniswert. Damit kann beispielsweise die Wiedergabedauer eines Videos oder Musikstücks getrackt werden.
Die Werte _trackEvent und Kategorie müssen auf jeden Fall angegeben werden. Die Werte Label und Ereigniswert sind optionale Felder. In vielen Fällen (Downloads etc.) macht es auf jeden Fall Sinn ein Label anzugeben. Nur dann können auch exakte Zählungen erfolgen.
Praxisbeispiel Ereignis-Tracking
Auf einer Seite stehen drei PDF-Dokumente zum Download bereit. Die Seite spricht Nutzer an, für die mindestens eines der PDF-Dokumente von Interesse ist. So könnte man dann die Downloadlinks mit unserem Event-Tracking ausstaffieren:
<a href=“dok1.pdf“ onclick=“_gaq.push([‚_trackEvent‘,’PDF‘,’Download‘,’Dokument 1′]);“>Download 1</a>
<a href=“dok1.pdf“ onclick=“_gaq.push([‚_trackEvent‘,’PDF‘,’Download‘,’Dokument 2′]);“>Download 2</a>
<a href=“dok1.pdf“ onclick=“_gaq.push([‚_trackEvent‘,’PDF‘,’Download‘,’Dokument 3′]);“>Download 3</a>
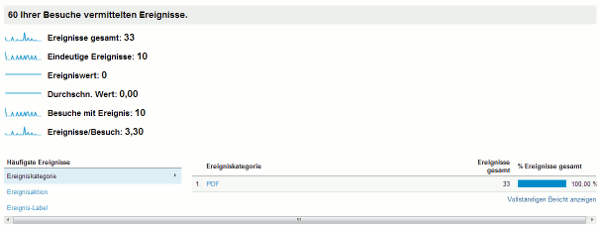
Bei jedem Klick auf einen der Links bekommt Analytics diesen mitgeteilt und protokolliert die Aktion. In Google Analytics findet man im Menüpunkt Content -> Ereignisse das Ereignis-Tracking.
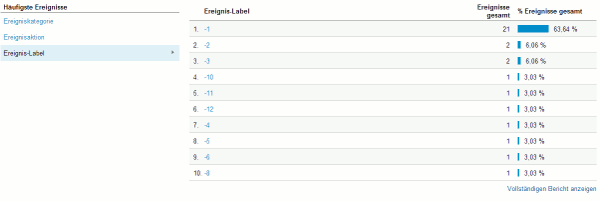
Die drei Unterpunkte Ereignis-Kategorie, Ereignisaktion und Ereignis-Label listen dann schön ordentlich die von uns konfigurierten Events.
Ereignis-Tracking für Tests
Das Ereignis-Tracking in Google Analytics ist auch hervorragend geeignet um die bestmögliche Gestaltung einer Seite zu testen. Das Stichwort lautet Call-to-Action. Wo sind die Buttons für den Nutzer am Besten platziert, an welcher Stelle der Webseite erreicht man am meisten Klicks?
Auch für Videos und Audio kann man Ereignis-Tracking einsetzen. So kann beispielsweise die Wiedergabedauer gemessen werden. Auch der Event-Handler „onClick“ ist nur eine von vielen Möglichkeiten. So kann das Ereignis mit jedem beliebigen JavaScript Event-Handler getrackt werden, z.b. beim Selektieren eines Drop-Down-Menüs, wenn die Maus über ein Element fährt usw.
Speziell zum Tracken der Audiowiedergabe läuft derzeit ein Test, ein Bericht folgt dann später.
Ereignis-Tracking mit Universal-Analytics [Update 1]
Mit der Umstellung auf Universal-Analytics ist auch eine Anpassung des Ereignistrackings notwendig. Je nach Umfang der Webseite und der bisherigen Integration, hat man mehr oder weniger viel Arbeit vor sich. Denn die bisherige Version mit _gaq.push liefert keine Ergebnisse mehr.
Als Muster sollen wieder die bereits oben gezeigten Beispiele dienen. So wird aus
<a href=“dok1.pdf“ onclick=“_gaq.push([‚_trackEvent‘,’PDF‘,’Download‘,’Dokument 1′]);“>Download 1</a>
nach der Umstellung
<a href=“dok1.pdf“ onclick=“ga(’send‘,’event‘,’PDF‘,’Download‘,’Dokument 1′,1);“>Download 1</a>
Auf den ersten Blick kein allzu großer Unterschied. Dröseln wir das nochmal etwas genauer auf:
ga(’send‘,’event‘,’Kategorie‘,’Aktion‘,’Label‘,Wert);
Die ersten beiden Parameter send und event sind Pflichtangaben. Kategorie und Aktion sind ebenfalls vorgeschrieben. Label und Wert können hingegen weggelassen werden.
Der obige Aufruf würde also auch so funktionieren:
<a href=“dok1.pdf“ onclick=“ga(’send‘,’event‘,’PDF‘,’Download‘);“>Download 1</a>
Leider bin ich noch nicht genau dahinter gekommen, welchem Zweck Wert wohl dienen mag. Auf jeden Fall muss es eine positive, ganze Zahl sein.
Wer keine Lust hat immer den Code zu tippen, kann sich auch dieses kleinen Generators bedienen.
Update 2:
David Maciejewski hat eine JavaScript-Lösung entwickelt, die eine spätere Überarbeitung erleichtert: Link.
Details auch in den Kommentaren des hier eingebetteten Google+ Posts.
Update 3: Ausgehende Links tracken
Interessant ist auch, die ausgehenden Links zu tracken, ohne diese mit dem entsprechenden Code versehen zu müssen. Praktisch um Links zu Partnerprogrammen etc. zu überwachen. Den Code dazu bietet zielbar.de in diesem Artikel.



Hallo Steffen,
schöner informativer Beitrag zum Thema Ereignis-Tracking. Ich wollte dies aich bei einem Formular ausprobieren und habe den Code auf den Submit-Button gepackt. Leider bekomme ich in GA unter Ereignissen nichts angezeigt. Hast du eine Ahnung was da falsch ist?
Gruß,
Emilio
Absenden
Hallo Emilio,
wieviel Zeit ist denn zwischen Einbinden und Nachschauen verstrichen? Ich glaube schon das es eine Weile dauert. Ansonsten mal ganz penibel nach der korrekten Syntax gucken, speziell die Semikolons und einfachen Anführungsstriche.
Ich würde gerne mein Formular tracken und abrufen, wie oft am Tag das Formular auf meiner Seite ausgefüllt wurde. Ich hab deine Anleitung genaustens befolgt, aber leider bekomme ich im GA unter Conversions -> Zielvorhaben -> Übersicht nichts angezeigt :(
Melde mich nächste Woche – Urlaub…
Hallo, versuche auch schon seit Tagen ein Event einzubinden, mit dem hier (und bei Google zu findenen Code)
(habe das auc schon mit und ohne , ‚1‘, {’nonInteraction‘: 1} versucht.
Wird nichts angezeigt. Google-Analytics-Forum auch keine Antwort auf meine Frage.
Ich glaube es ist (wie oftmals) ein kleines Detail, aber ich habe jetzt schon alles versucht und habe keine Idee mehr …
Kann wirklich nur an einem kleinen Detail liegen. Hast du einen Link?
Pingback:Nischenseitenchallenge: Woche 1 & Ausblick | Kritzelblog
Wichtig ist, dass der Link dann im neuen Fenster öffnet oder dass man eine kleine Verzögerung einbaut, damit der GA-Aufruf nicht zu früh abgewürgt wird.
Folgend ein Auszug von https://www.thomashutter.com/index.php/2011/10/google-analytics-klicks-mit-automatisiertem-klick-event-tracking-messen/
PDF Downloads messen, welche im selben Fenster geöffnet werden Wenn der Download anstatt in einem neuen Fenster im selben geöffnet wird kann es vorkommen, dass gewisse Browser den Tracking-Request unterbrechen und den Besucher direkt zum Download der Datei führen. Dies bedeutet, in diesen Fällen werden die Downloads nicht gemessen, was die Statistik nicht mehr aussagekräftig macht. Dein Link wird standardmässig so aussehen: Download Der korrekt lautende Google Analytics Code würde in diesem Beispiel so aussehen: Download Mit der setTimeout() Funktion, welche wir auf 200ms setzen, geben wir dem Browser genügend Zeit, das Tracking-Pixel bzw. den Tracking-Request und die Informationen an Google Analytics zu senden. Bei vielen Requests muss dieser Wert eventl. erhöht werden, hier gibt es debugging tools um dies zu verstehen.
Mehr dazu: https://www.thomashutter.com/index.php/2011/10/google-analytics-klicks-mit-automatisiertem-klick-event-tracking-messen/
Pingback:Landingpage Optimierung mit OnPage.org & Analytics
Pingback:Interne Suche mit Google Analytics tracken - Kritzelblog
Pingback:Hotjar: Webseitenbesucher per Video und Heatmaps tracken
Pingback:Zielvorhaben in Google Analytics einrichten für Wordpress
Pingback:Ereignistracking mit dem Google Tag Manager - Kritzelblog