Windows 8.1 und Windows Phone haben es in der Gunst der Nutzer nicht unbedingt leicht. Mit der Kacheloberfläche auf dem Desktop hat sich Microsoft keine Freunde gemacht, auf dem Smartphone geht das Konzept aber auf.
Apps gibt es aber sowohl für Windows auf PC, Notebook oder Tablet als auch für Windows Phone. Und da Microsoft die Anzahl der Apps im Store erhöhen möchte, stellen sie auch Tools dafür zur Verfügung, die Apps für beide Plattformen in einem Aufwasch erstellen.
Ein Teufelskreis: Hat ein System nur wenig Nutzer, hat ein Entwickler nur wenig Gelüste dafür zu entwickeln. Hat ein System keine Apps, haben nur wenig Nutzer Lust dieses zu nutzen.
Microsoft steckt da schon in der Bedroullie, gibt Entwicklern aber hilfreiche Tools an die Hand. Eines davon ist das Windows App Studio.
Mit dem Windows App Studio lassen sich Apps für PC und Windows Phone direkt im Browser zusammenklicken. Wie das genau funktioniert, gibt es weiter unten zu lesen. Da kommen natürlich nur einfache Anwendungen heraus, denn es entsteht keinerlei Programmieraufwand.
Ziel war es, die in dieser Artikelserie mit PhoneGap erstellte Android-App (die nur aus einer Weiterleitung auf die mobile Webseite besteht) auch auf Windows und Windows Phone zu bringen.
Gleich vorweg: Das ist um einiges leichter als die Bastelei die man mit PhoneGap hat.
Um dieses Vorhaben zu bewerkstelligen, benötigt man folgende Zutaten:
1. Microsoft-Konto
Ein Benutzerkonto bei Microsoft. Wer ein E-Mail Postfach bei outlook.de hat oder die Bing-Webmastertools nutzt, hat schon eins.
2. Microsoft Entwicklerkonto
Darauf basierend wird ein Entwicklerkonto benötigt. Erst damit bekommt man Zugang zu den ganzen Tools. Das Entwicklerkonto ist erstmal umsonst, da man mit diesem auch Vorabversionen zum Beispiel von Windows Phone auf seinem Gerät installieren kann. Erst bei der Veröffentlichung von Apps wird eine Jahresgebühr von 14,00 Euro fällig.
3. Visual Studio 2015
Visual Studio ist die Entwicklungsumgebung von Microsoft. Ich bin mir momentan gar nicht sicher, ob es unbedingt benötigt wird. Aber wer seine App zunächst auf dem Desktop testen möchte, muss den Rechner dafür erst zertifizieren und dafür ist Visual Studio inkl. einer aktivierten Entwicklerlizenz auf dem Rechner nötig.
4. Windows 8 Hardware
Während Apps für Apple-Hardware nur auf deren sogenannten Computern entwickelt werden darf, lässt Microsoft einem da freie Wahl. Wer sein mit App Studio entwickelte App vorher testen will, sollte dafür aber über ein entsprechendes Gerät verfügen.
5. Eine Bildbearbeitung um die Grafiken für den Windows Store zu erstellen.
Hier genügt schon Gimp oder andere kostenlose Software, die im .png-Format speichern kann.
Alles parat? Dann auf zum Windows App Studio
Zur deutschen Ausgabe von Windows App Studio gelangt man über diesen Link. Auf der Startseite bietet Microsoft einige Informationen darüber, was das App Studio so an Möglichkeiten bietet und wie diese realisierbar sind.
Drei Möglichkeiten gibt es, um Apps zu erstellen. Wer bei Null beginnen möchte, startet einfach mit einer leeren App. Wer erstmal schauen will startet optimalerweise mit einer Vorlage oder, wie in diesem Beispiel, mit der WebApp-Vorlage.
Auch wenn „Apps zusammenklicken“ immer etwas banal klingt, kann das App Studio doch mehr. Ein wichtiger Bestandteil sind die Datenquellen, die in die Apps eingebunden werden können. Das können YouTube-Videos sein, der Feed einer Facebook-Seite, ein RSS-Feed, Karten oder auch nur eine einfache HTML-Seite.
Auch die Entwicklung von Live-Apps sind möglich. Um Aktualisierungen in der App, bzw. deren Inhalten vorzunehmen, ist es dann nicht nötig für die App ein Update herunterzuladen. Windows App Studio bietet unter der Haube eine Menge Funktionen.
Die fertig erstellten App lassen sich auch im Quellcode herunterladen und später weiter bearbeiten. Es ist also möglich sich hier ein Grundgerüst zusammen zu bauen um dann später mit eigenem Code die Funktionen zu erweitern.
Jetzt geht’s aber los indem einfach auf der Startseite des App Studios auf „Legen Sie jetzt los!“ geklickt wird.
Grundeinstellungen für die WebApp
Die Sprache wechselt im App Studio jetzt auf Englisch – das tut dem Überblick aber keinen Abbruch.
Auf der nun erscheinenden Seite sind alle der drei oben angegebenen Möglichkeiten eine App zu erstellen, vorhanden. Als erstes findet sich die leere Vorlage, wir scrollen aber gleich bis ans Ende der Seite, denn dort befindet sich die von uns benötigte Vorlage Web App Template.
Ein PopUp öffnet sich und fragt nach dem Namen der App. Es ist ratsam, den Namen der neuen App kurz und knackig zu halten. Zu lange Namen könnten hinterher auf den Kacheln von Windows Phone abgeschnitten werden. Das ist ca. nach 14-15 Zeichen der Fall. Nach der Eingabe des Namens und dessen Bestätigung öffnet sich auch schon die WAT-Seite.
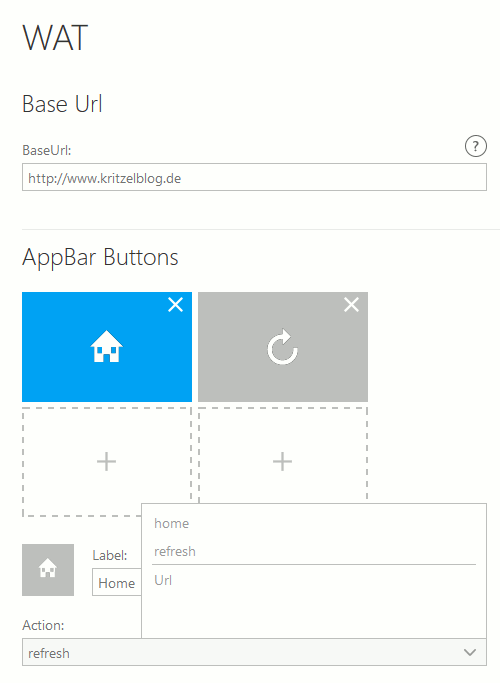
Wat? Ne, WAT steht für Web App Template – also das, was eben ausgewählt wurde. Da wir hier eine App bauen, die letztlich nur auf eine bestehende Internetseite verweist, muss jetzt die URL zur gewünschten Seite eingegeben werden. App Studio zeigt rechts in dem Telefon auch gleich eine Vorschau der Seite an – die ist allerdings nicht allzu gut und entspricht nicht im entferntestem dem, was ich z.B. auf dem Lumia 830 sehe.
Die Appbar ist eine Leiste in Windows Apps, die sich am unteren Bildschirmrand mit den drei Punkten öffnen lässt. Hier lassen sich bis zu vier Funktionen hinterlegen, die allerdings auch Sinn ergeben sollten. Vorbelegt ist die Funktion Home (springt immer zur Startseite, also der eingegebenen URL) und die Funktion aktualisieren – bei Webseiten bekanntlich nicht so unwichtig. Im unteren Bereich können für die verschiedenen Symbole in der Appbar andere Texte vergeben werden. Wer also lieber Startseite und aktualisieren dort stehen haben möchte, kann das mit diesen Labels ändern. Was benötigt man noch?
Einfach mal das dritte Feld mit dem Plus-Symbol auswählen, damit ein Haken darin erscheint. Darauf erscheint unten vor dem Label-Textfeld ein neues Symbol. Mit einem Klick auf dieses, öffnet sich ein PopUp mit einer riesigen Auswahl an möglich Icons für die Appbar. Die wenigsten davon dürften für eine WebApp sinnvoll zu verwenden sein. Eventuell ist das PIN-Symbol interessant, mit dem Inhalte direkt auf die Startseite des Handys gepinnt werden können. Hier einfach darauf achten, dass mit den jeweiligen Symbolen auch die richtigen Funktonen verknüpft sind. Sonst wird das sehr verwirrend für den Anwender.
Das waren auf dieser Seite eigentlich alle nötigen Angaben. Also einmal auf „Save“ geklickt und weiter geht es mit der Seite „Tiles“.
Gestaltung der Kachel
Moment, was ist mit der Option Themes? Die kann in unserem Fall unter den Tisch fallen. Würde hier jetzt eine andere Vorlage verwendet, ließe sich mit der Option Themes die Seitengestaltung bestimmen. Da wir aber einfach nur auf die Webseite weiterleiten, ist das hier nicht nötig.
Wer die Kacheln von Windows bzw. Windows Phone nicht näher kennt, hier eine kurze Erklärung. Was bei Android mit den Widgets funktioniert sind bei Windows analog die Live-Tiles. Apps haben damit die Möglichkeit dem Nutzer bereits auf der Startseite aktuelle Informationen anzuzeigen.
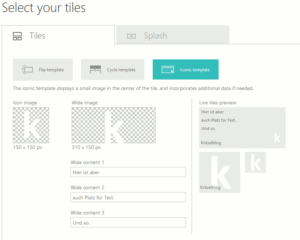
Dafür gibt es einmal das Flip-Template und das Cycle-Template. Die beiden unterscheiden sich nur in der Darstellung der Animation. Erste Wahl ist an dieser Stelle das Iconic-Template, welches in der Mitte der Kachel eine Logografik anzeigen kann. Um im Look von Windows zu bleiben, habe ich dazu ein PNG mit transparentem Hintergrund und einem einfarbigem Symbol bzw. Logo erstellt. Mit einem Klick auf die Platzhalter lassen sich die Grafiken mit Größe 150×150 Pixel und 310×150 Pixel hochladen.
Wer gerne Text auf seiner Kachel haben möchte, dem bietet Windows dafür drei Zeilen an. Diese erscheinen aber nur, wenn die Kachel im Wide-Format eingestellt ist. Für einen Roman ist aber auch dann kein Platz, vorgesehen ist das nur für einen Infotext.
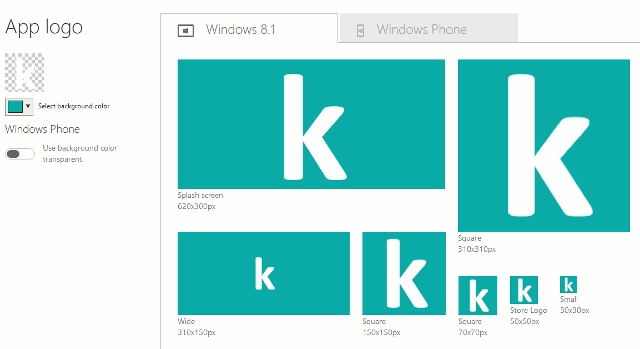
Wenn in der Vorschau alles gut aussieht geht es weiter mit dem Splash-Screen, dem Ladebildschirm. Hier ist leider etwas Verwirrung, denn die Hintergrundfarbe der Ladescreens lässt sich erst im nächsten Schritt anpassen. Das eben erstellte Logo lässt sich nun auch auf diesen beiden Screens platzieren. Einfach auf die Edit-Buttons klicken und schon öffnet sich das Upload-Menü. Für die Splash-Screens sollte aber nicht das etwas fitzelige 150×150 Pixel-Logo verwendet werden, hier darf es ein etwas größeres Bild sein. Das App Studio schlägt dann automatisch eine ideale Beschneidung vor.
Sieht alles soweit gut aus? Dann wieder einmal abspeichern und jetzt geht es jetzt zu den Settings.
Settings – Einstellungen für die eigene Windows App
 In den Settings lässt sich nun der Name der App erneut bearbeiten und die verwendete Sprache festlegen. Das ist wichtig für die Zuordnung im Windows Store.
In den Settings lässt sich nun der Name der App erneut bearbeiten und die verwendete Sprache festlegen. Das ist wichtig für die Zuordnung im Windows Store.
Auch das App-Logo wurde vom Windows App Studio automatisch aus den eben hochgeladenen Grafiken erstellt. Ein Klick auf dieses Logo führt zu einem weiteren Einstellungsmenü. Hier lässt sich nun die generelle Hintergrundfarbe der App einstellen und diese wirkt sich dann auch auf den Ladebildschirm aus, diese kann aber auch auf transparent gesetzt werden.
Die App mit dem Store verknüpfen
Um die nun fast fertige App auch im Windows Store veröffentlichen zu können, muss diese nun zunächst im Entwicklerkonto angelegt werden. Während dieses Vorgangs erhält man diverse Codes (App Identity, PublisherID). Erst mit diesen Codes kann die App vom Windows App Studio erstellt, auf den eigenen Rechner heruntergeladen werden und dann im Windows Store veröffentlicht werden.
Privacy Statement URL
Wer den vom Windows App Studio erstellten Quellcode weiter ver- und bearbeiten möchte, muss einen Link zu einer eigenen Datenschutzerklärung hinterlegen. Ist das nicht der Fall, stellt Microsoft eine zur Verfügung.
App Insights nutzen
App Insights ist quasi das Google Analytics für Windows-Apps. Bislang habe ich das nicht ausprobiert. Wer es aber möchte, kann an dieser Stelle den dafür erforderlichen Code angeben.
App im Windows Entwicklerkonto anlegen
Zum Anlegen der App muss nun in das Entwicklerkonto geweschselt werden. Im Dashboard, also der Übersicht angelangt, muss im linken Menü der Punkt „App übermitteln“ ausgewählt werden. Nun werden alle relevanten Informationen zur App abgefragt. Auch wenn zu einem Punkt keine Angaben gemacht werden, muss dieser trotzdem ausgewählt und einmal gespeichert werden. Erst dann werden die Optionen mit einem Haken versehen.
Appname:
Hier lässt sich der Name der App reservieren. Praktisch, wenn man noch nicht fertig ist, aber eine gute Idee hatte.
Verkaufsdetails:
Eigentlich selbsterklärend, denn hier wird unter anderem der Preis festgelegt. Soll die App nicht kostenlos sein, kann für Käufer auch ein zeitlich begrenzter Zeitraum zum Testen festgelegt werden. Auch das Verkaufsland lässt sich festlegen, Kategorie, Veröffentlichtungsdatum und und und…
Dienste:
In dieser Option können diverse Dienste wie Nutzerauthentifikation, Cloudspeicher oder zusätzliche Angebote zur App eingestellt werden. Für eine Webapp wahrscheinlich eher unnötig.
Altersfreigabe und Einstufungszertifikate:
Auch der Jugendschutz spielt eine Rolle. Hier sollte man also korrekte Angaben machen, denn die App wird sich schon angesehen und überprüft.
Kryptografie:
Wenn die App irgendwelche Verschlüsselungen benutzen sollte, müsste das hier eingestellt werden. Bei einer Webapp ist auch das nicht der Fall. Also „Nein“ auswählen und speichern.
Pakete:
Hier werden die Apps hochgeladen, die von Windows App Studio erstellt wurden.
Beschreibung:
Dürfte sich wohl auch selbsterklären ;-)
Hinweise für Tester:
Wer sich Tester für seine App besorgt, kann hier Anweisungen und Hinweise hinterlassen.
Momentan kann alles bearbeitet werden bis zum Punkt „Pakete“. Denn um diese zu erstellen, werden ja noch einige Angaben benötigt. Kurz sichergehen, ob auch alle Angaben gespeichert und mit einem Haken versehen sind und dann zurück ins Dashboard.
Windows PublisherID finden
Die Publisher-ID zu finden ist eigentlich ganz einfach – wenn man weiß, wo man suchen muss…
Dazu im Dashboard auf die Option „Konto“ klicken und schon befindet sich dort, schon eingedeutscht, die Herausgeber-ID.
Dann wird noch eine App-ID benötigt, die ist noch besser versteckt. Die App zum Bearbeiten auswählen und dann auf die Option „Dienste“ gehen. Dort im dritten Absatz dem Link zu der Live-Services-Website folgen. Dort befindet sich dann unter App-Identität die App-ID. Einfach den Text zwischen den beiden Anführungszeichen herauskopieren und in den Association-Dialog im Windows App Studio eintragen.
Wenn in diesem Dialog die Angaben nicht korrekt sind, gibt es bei der Veröffentlichung der App später Fehlermeldungen.
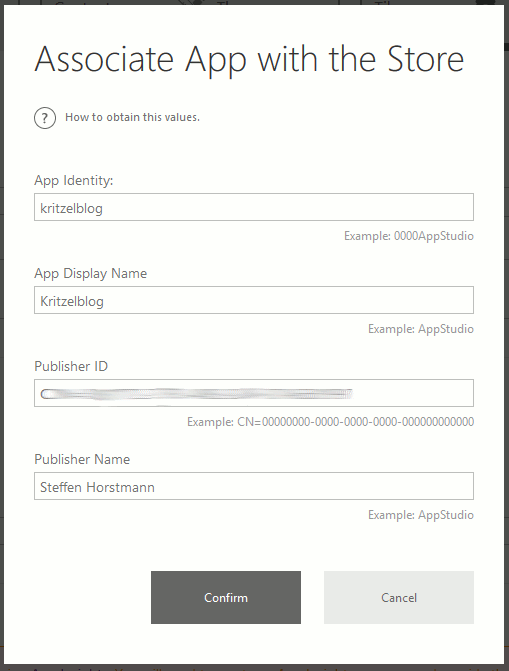
Zurück im Windows App Studio muss die Publisher-ID und die App-ID nun mitsamt dem im Entwicklerdashboard angelegten Namen der App unter Store Association eingetragen werden.
Fast fertig: Die Pakete generieren lassen
Sieht die Vorschau ok aus und alle Angaben sind richtig? Dann noch einmal abspeichern und auf den glorreichen Knopf „Finish“ drücken.
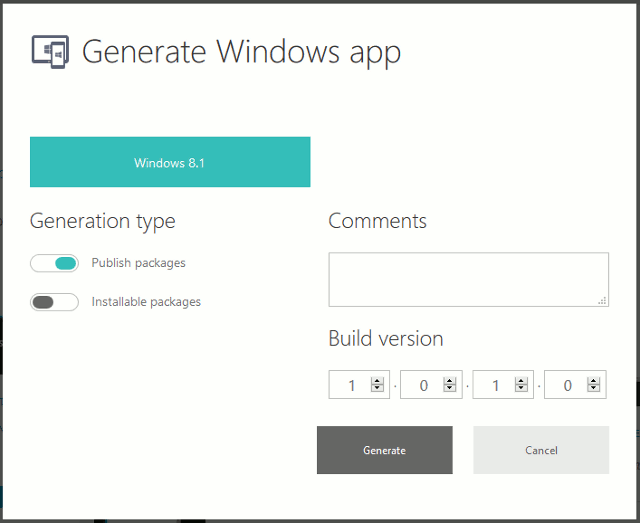
Im neuen Bildschirm erscheint nun anstatt des Finish-Buttons der Button Generate. Dieser leitet das Erstellen der App-Pakete ein. Das geht, je nach Umfang der App recht fix und es werden auch gleich zwei Pakete erstellt. Eines für Windows 8.1 und Windows Phone 8.1.
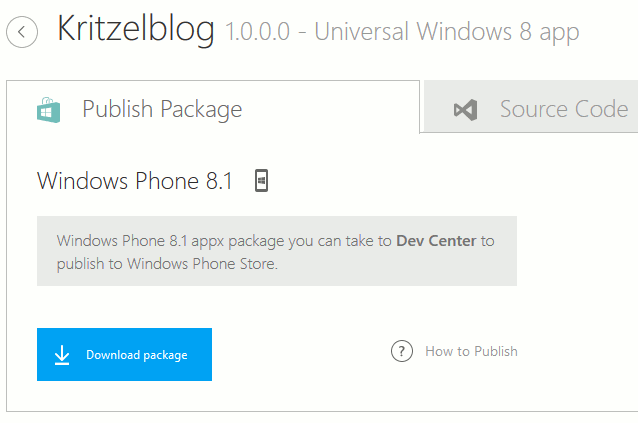
Auch bei den Downloads gibt es verschiedene Auswahlmöglichkeiten: so kann ein unabhängig vom Store installierbares Paket heruntergeladen werden, der komplette Quellcode zur Weiterverarbeitung oder die „ready-to-publish“-Pakete für den Windows Store. Genau diese müssen jetzt heruntergeladen werden, denn im weiteren Verlauf wird mit den „ready-to-publish“-Paketen gearbeitet.
Die heruntergeladene ZIP-Datei am besten gleich entpacken.
App im Windows (Phone) Store veröffentlichen
Jetzt geht es wieder zurück ins Dashboard im Windows Dev Center. Dort erscheint die App mit der Bemerkung Unvollständig. Um nun die letzten Einstellungen durchzuführen, genügt ein Klick auf Bearbeiten. In der nun folgenden Übersicht den Punkt „Pakete“ wählen und die entpackte Datei hochladen. Dabei darauf achten, auch die Datei für den Windows Store hochzuladen.
Achtung: Momentan findet die Bearbeitung der App für den Windows Store statt. Die Einrichtung der App für Windows Phone läuft momentan noch über ein zweites Dashboard, das soll aber in Bälde umgestellt werden. Beide Apps lassen sich aber nach dem Anlegen der App im Desktop-Store miteinander verknüpfen – so müssen alle Angaben nur einmal gemacht werden.
Wenn die Angaben mit Publisher-ID, App-ID und Herausgebername richtig waren, sollte der Upload korrekt verarbeitet werden und einer Veröffentlichung stehen nur noch kleine Hürden im Weg.
Denn leider kommt man um einen weiteren Griff zum Grafikprogramm nicht herum, denn Microsoft möchte für den Store weitere Grafiken und Screenshots haben, um die neue App auch bestmöglich präsentieren zu können.
Ebenfalls verlangt werden ein paar Schlüsselwörter für die Suche und eine Beschreibung für den Store. Dafür stehen 5000 Zeichen zur Verfügung – trotzdem sollte man keinen Roman schreiben, denn in der Kürze liegt die Würze.
Sind alle Grafiken hochgeladen und die Beschreibung erstellt, geht nach einem Klick auf „Speichern“ der der Weg zurück zum Bildschirm „App einreichen“. Dort befindet sich am Ende der Button „Überprüfen und Einreichen“. Dies startet den Vorgang, die App im Store erscheinen zu lassen. Die Dauer wird teilweise mit mehreren Tagen angegeben, geschah in meinem Fall allerdings innerhalb von 2 Stunden. Lediglich bis zum Auffinden der App im Store sind ca. 24 Stunden vergangen.
Hilfreiche Links
Hinweise zur App-Veröffentlichung für Windows