Ein Bild sagt mehr… Halt! Ich habe mir vorgenommen, keine abgedroschenen und uralten Phrasen mehr zu verwenden. Jetzt ist die Einleitung futsch, naja. In diesem Artikel geht’s um schnellere Ladezeiten für Bilder und wie diese ohne großes Tam-Tam erreicht werden.
Eine reichhaltige Ausstattung mit Bildern sorgt nicht nur für einen optimaleren Empfang im Hirn des Informationsgehalts einer Webseite beim Nutzer (die tausend Worte und so), sondern beschert der Optik eines Beitrags einen deutlich lockeren Stil und lädt zum Lesen ein.
Und weil Bilder so wundervoll sind, werden diese auch häufig und in großen Formaten eingesetzt. Ist ja heute dank irre schneller Internetverbindungen kein Problem mehr.
Oder doch?
Mobil geht die Welt zu Grunde
Vor dem Siegeszug der Smartphones war es in der Tat nicht so wichtig, auf jedes kleine Kilobyte einer Bilddatei zu achten. Die Internetverbindungen über das Festnetz wurden immer schneller, auch auf den Dörfern gibt es in Deutschland schon ganz oft schnelles Internet. Per Festnetz.
Doch wer eher ländlich lebt und der Willkür dem Wohlgefallen seines Mobilfunkanbieters ausgeliefert ist, weiß was es bedeutet wenn viele, viele unnötige Bytes über die mobile Datenleitung gejagt werden müssen.
Trotz der großen Einschränkungen in Sachen Geschwindigkeit, Displaygröße und Bedienkomfort hat sich das Smartphone merkwürdigerweise längst als „Surfmaschine“ durchgesetzt. Und der Smartphone-User ist eher von der ungeduldigen Sorte…
Großes Potential seinen Besuchern auf der Webseite Frust zu ersparen lässt sich besonders mit der Optimierung der Dateigrößen von Bildern und Fotos erreichen.
Denn ob eine Bilddatei groß ist, entscheidet nicht allein nur die Auflösung des Bildes. Mit dem richtigen Dateiformat zum richtigen Bild und der passenden Komprimierung mit Hilfe externer Tools lässt sich schon viel Platz sparen.
Infos zu JPG, PNG und GIF
JPG, PNG und GIF sind die drei gängigsten Formate, die im Netz anzutreffen sind. Aber es gibt noch einige mehr. Google versucht mit WebP ein neues Format zu etablieren, wird dabei aber nicht von allen Browserherstellern unterstützt.
Doch wofür drei unterschiedliche Formate? Genügt nicht einfach nur eines? Bis auf GIF, welches nur 256 Farben unterstützt, ließen sich Fotos auch als PNG-Datei verwenden. Der Nachteil zum JPG-Format besteht darin allerdings nicht in einer schlechteren Qualität des Bildes, sondern in der daraus resultierenden Dateigröße.
Das als PNG gespeicherte Foto würde um einiges größer sein als im JPG-Format. Dafür erfolgt die Komprimierung bei PNG verlustfrei.
Andersherum ist es mit JPG. Die Kompression besonders komplexer Bildinhalte (Fotos) gelingt gut, jedoch ist ab einer gewissen Masse an Kompression eine Verschlechterung der Bildqualität deutlich sichtbar.
Besonders an Kanten gibt es Artefakte die einfach unschön wirken. Besonders bei Anwendungszwecken wie Infografiken kann sich das bei Schrift durchaus als störend erweisen, hier eignet sich wieder PNG besser.
PNG erlaubt zusätzlich auch transparente Bildbereiche.
Jede Bildbearbeitung die etwas auf sich hält, bietet den Export der drei Formate an. Dazu zählt sowohl kostenlose Software wie GIMP, aber natürlich auch kostenpflichtige wie Photoshop.
Die Programme bieten entsprechende Möglichkeiten der Komprimierung, um die Dateigröße zu verringern.
Professionelle Software sollte doch ein Maximum an Ergebnis liefern, oder? Sollte man meinen, aber es lässt sich immer noch etwas herauskitzeln.
Es folgt nun also der Test mit drei Tools, die jeweils zwei Bilder (PNG und JPG) möglichst verlustfrei bestmöglich in der Dateigröße verringern sollen.
Die Bilder
Kandidat 1 ist ein Foto. In Photoshop verkleinert auf 960×540 Pixel liegt hier eine exportierte Dateigröße von 106,5 KB an, wenn die JPG-Qualität auf 50% gestellt wird.
Besonders die feinen Strukturen der Äste dürfte so manchem Kompressionsalgorithmus zum Verhängnis werden, aber wir werden sehen:
Kandidat 2 ist eine Grafik im PNG-Format. Mit Photoshop als PNG-24 im Format 800×771 Pixel gespeichert benötigt die Grafik 252 KiloByte Speicherplatz.
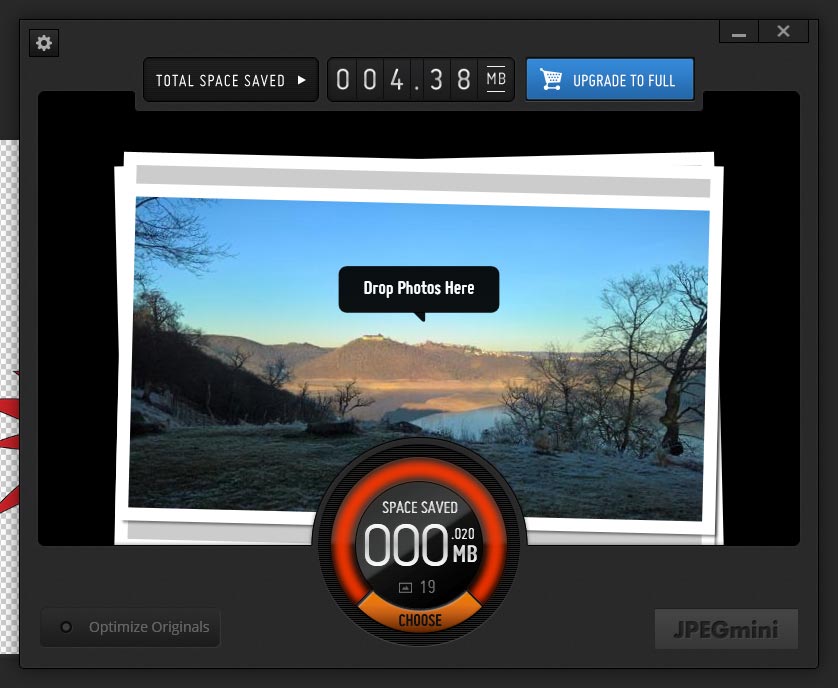
Bildkomprimierung mit JPEGMini
JPEGMini ist eine Software für Windows und Mac. Sie ist als Standalone-Version verfügbar, aber auch als Plugin für Photoshop. Auch eine Version für den eigenen Server ist erhältlich.
Freundlicherweise gibt es auch eine kostenlose Version, die allerdings auf maximal 20 Bilder pro Tag beschränkt ist. Das dürfte für viele Anwendungszwecke ausreichend sein.
Und der Name JPEGMini beschränkt sich auch auf dieses Format. Die Komprimierung von PNG-Bildern ist leider nicht möglich.
Nach der Komprimierung mit JPEGMini ist unser Foto nur noch 86 KB groß und sieht so aus:
Bildkomprimierung mit TinyPNG
TinyPNG ist ein Webservice der JPG und PNG-Dateien komprimieren kann. Die Dateien lassen sich einfach per Drag&Drop auf die Webseite ziehen und nach dem Komprimierungsvorgang werden diese dann zum Download bereitgestellt.
Am Screenshot lassen sich die Ergebnisse der Kompression schon erkennen. Das Foto wurde nicht so weit reduziert wie von JPEGMini, dafür konnten beim PNG direkt ca. 180 KB eingespart werden.
Und hier die beiden Bilder nach der Komprimierung:
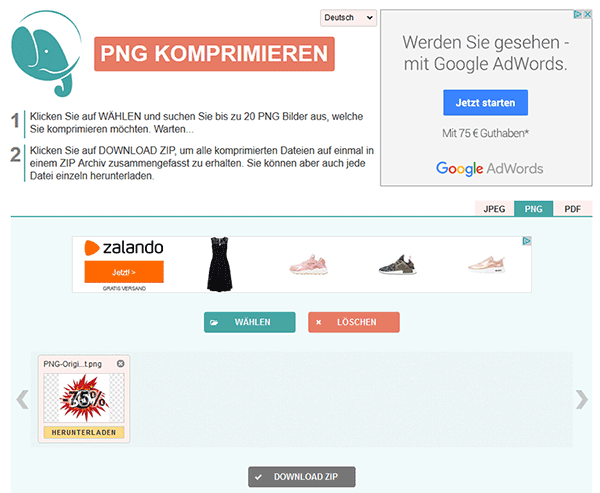
Bildkomprimierung mit compressjpg.com / compresspng.com
Unter den Namen compressjpg.com und compresspng.com sind zwei optisch identische Webseiten am Start. Der Benennung ist nur unschwer zu entnehmen, welche davon welches Dateiformat komprimiert.
Die Auftrennung in zwei Domains wird klar, wenn die Webseite erscheint. Der Betreiber spekuliert auf „Fehlklicks“ auf die angezeigten Werbebanner und da lässt sich bei zwei Projekten natürlich noch ein wenig mehr herausholen. Das aber nur am Rande.
Das Foto komprimiert compressjpg.com ähnlich wie TinyPNG und liefert ca. 102 KB ab:
Besser arbeitet dagegen compresspng, das den eingesparten 180 KB bei unserem PNG-Bild nochmal knapp 8 Kilobyte abzwackt.
Fazit: Bildkomprimierung mit externen Tools lohnt sich
Es lohnt sich also eigene Fotos und Grafiken nach der Komprimierung mit der eigenen Bildbearbeitung nochmal durch ein externes Tool zu jagen. Beim Foto ist die Software JPEGMini klar vorne, bei den PNGs compresspng.
Das Ergebnis entspricht aber auch den Anforderungen der Bilder. Sind im PNG transparente Bereiche, Farbverläufe oder feinere Details können die Ergebnisse schon wieder abweichen. Ist die Ausgangsqualität des Fotos schon nicht die beste, wird sich das auch mit externen Tools nicht ändern.