Ist die mit PhoneGap erstellte App auf dem eigenen Smartphone oder im Emulator funktionstüchtig, soll diese natürlich auch im Google Play Store verfügbar gemacht werden. Dazu sind weitere Schritte nötig.
Besser spät als nie, aber jetzt ist auch der dritte und letzte Teil zu dieser Reihe verfügbar. Mittlerweile gibt es eine neue Version von PhoneGap. Im Android Developer Studio hat Google darauf hingewiesen, dass unsere App mit einer veralteten Version erstellt wurde und möglicherweise Sicherheitsprobleme entstehen können.
Neues System – neues Glück: Durch ein Neuaufsetzen des Betriebssystems musste Phonegap & Co auch neu eingerichtet werden. Danach gab es einige Änderungen im Verlauf. Da die alten Angaben in diesem Artikel aber nicht zwingend verkehrt sein müssen, kennzeichne ich die neuen mit dem Vermark: NEU:
Um die Software zu updaten, muss wie gewohnt die Eingabeaufforderung gestartet werden. Wie in den ersten beiden Teilen bereits beschrieben, arbeitet die Eingabeaufforderung ausschließlich mit Texteingaben.
Wie gehabt, muss das passende Laufwerk gewählt werden und mit
cd phonegap
erfolgt der Wechsel in den PhoneGap-Ordner. Um die Updateprozedur zu starten, genügt folgender Befehl:
npm update -g phonegap
Jetzt lädt das Update automatisch runter und wird installiert.
Android Entwicklerkonto anlegen
Um Apps im Google Play Store veröffentlichen zu können, benötigt man natürlich einen Entwickler-Account. Dieser kann hier angelegt werden, das funktioniert natürlich auch mit dem eigenen Google-Konto.
Der Account ist allerdings kostenpflichtig. Anders wie bei Apple, bei denen die Entwicklerlizenz halsabschneiderische 99 US-Dollar im Jahr kostet, verlangt Google nur einen einmaligen Obulus von 25 US-Dollar. Seine Kreditkarte sollte man also bereit halten, wenn diese nicht schon bei Google Play als Zahlungsmittel eingetragen ist.
Nach dem üblichen Registrierungsprozedere steht dem frischgebackenen Android-Entwickler die Developer Console zur Verfügung. Das Anlegen der eigenen App in der Developer Console ist recht einfach. Bezüglich des ASO (App-Store-Optimierung) sei gesagt: Die App sollte umfassend beschrieben und nicht an informativen Screenshots gespart werden. Dazu kann aber an anderer Stelle noch mal etwas geschrieben werden. Informativ ist auch dieser Podcast bei Radio4SEO.
Android App signieren
Um eine Android-App im Play Store zu veröffentlichen, benötigt diese eine Signatur. Um diese zu erstellen, wechselt man in den Ordner phonegap/platforms/android und gibt in die Eingabeaufforderung ein:
keytool -genkey -v -keystore my-release-key.keystore
-alias alias_name -keyalg RSA -keysize 2048 -validity 10000
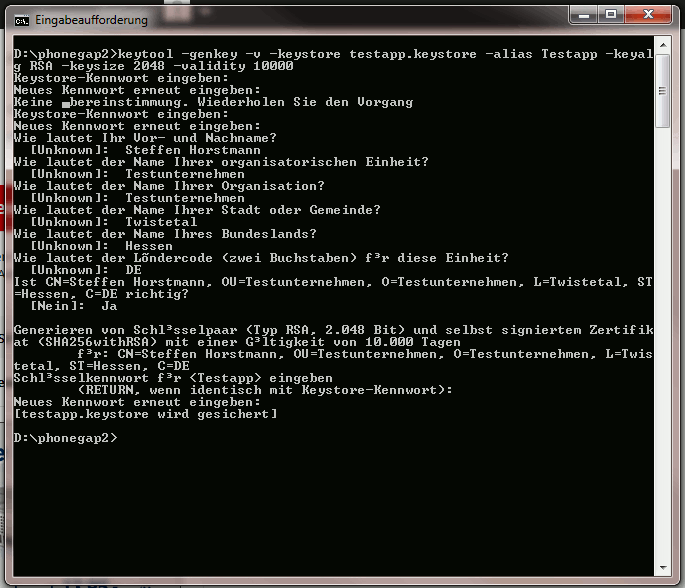
Das Programm keytool fragt nun einige Werte ab. Dazu gehört ein mindestens 6 Zeichen langes Kennwort, Name, Organisation usw. Wer den Vorgang, wegen Tippfehlern oder so, abbrechen möchte, drückt einfach STRG+C. Dann beendet sich keytool, man landet wieder am DOS-Prompt und kann erneut loslegen.
Sind alle Daten korrekt eingegeben, muss die Schlussfrage durch die Eingabe von Ja beantwortet werden und im aktuellen Ordner liegt nun die Datei testapp.keystore.
Diese Datei sollte gut aufgehoben werden. Denn nur mit Ihr kann die App später im Play Store aktualisiert werden. Wird eine neue angelegt, wird auch die App im Play Store als neue App behandelt. Also auf jeden Fall das Kennwort gut merken.
Nun kann die App für den Play Store bereit gemacht werden. Einfach im gleichen Ordner bleiben (phonegap/platforms/android) und eingeben:
phonegap build android
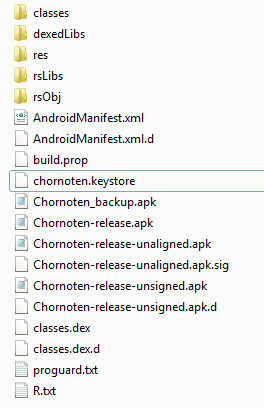
Mit diesem Befehl legt Android los und beginnt die App als APK-Datei zu erstellen. Ist der Vorgang durchgelaufen, liegt nun im Unterordner /bin allerhand Dateien, unter anderen folgende:
 TestApp.ap_
TestApp.ap_
TestApp.ap_.d
TestApp-debug.apk
TestApp-debug-unaligned.apk
TestApp-debug-unaligned.apk.d
TestApp-debug-unsigned.apk
TestApp-debug-unsigned.apk.d
Mit diesen Dateien kann man allerdings noch nichts anfangen, denn diese befinden sich noch im Debug-Modus. Diese lassen sich zwar auch bereits signieren, wir setzen Sie aber dennoch zuerst in den Release-Modus.
Dazu einfach mit
cd..
wieder in das Verzeichnis platforms/android/ wechseln und eingeben:
ant release
Damit wird die App auf den Release vorbereitet. Der Vorgang fragt nach dem Passwort aus der eben erstellten Keystore-Datei und nach dem Alias Namen der App.
NEU: Damit Ant den Vorgang durchführt, benötigt es die Datei build.xml. Diese war nach dem neuen Einrichten nicht vorhanden. In meinem Fall habe ich einfach die alte übernommen. Wer diese Datei aber nicht hat, findet diese auch unter
c:\benutzer\[benutzername]\appdata\local\Android\sdk\tools\ant
Möglicherweise war in meinem Fall auch nur einfach das SDK fehlerhaft in den Umgebungsvariablen angelegt.
Ist das Passwort korrekt eingegeben, wieder mit
cd bin
in den Unterordner wechseln und mit
dir
den Ordnerinhalt anzeigen lassen. Dort befinden sich nun immer noch die Dateien, jedoch statt debug enthalten diese nun release im Namen.
Um nun endlich die Signierung zu starten, einfach folgenden Befehl in die Eingabeaufforderung klimpern:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore testapp.keystore TestApp-release-unsigned.apk app_name
NEU: Mit der Neuinstallation führte dieser Befehl zu Fehlermeldungen. Der Algorithmus wäre verkehrt. Das Problem liegt an der Version des Java SDK. Mit Version 1.6 und darunter funktioniert das, ab 1.7 muss ein anderer Befehl gewählt werden. Leider habe ich nirgends heraus bekommen, welcher das ist.
Funktioniert hat der obige Befehl in folgender abgespeckter Variante:
jarsigner -verbose -keystore testapp.keystore TestApp-release-unsigned.apk alias_name
Update: Dieser Befehl läuft zwar durch, allerdings lässt sich die App später nicht aus dem Playstore aufgrund einer fehlenden Signatur installieren. Nach einem Neustart des Rechners hat der obige Befehl wieder funktioniert.
testapp.keystore, TestApp-release-unsigned und app_name müssen natürlich mit den eigenen, korrekten (Datei-)Namen ersetzt werden.
Auch der Signierungsvorgang fragt wieder nach dem vorhin vergebenen Passwort.
Fertig? Nope, immer noch nicht. Aber fast. Denn jetzt ist zwar die TestApp_release_unsigned.apk signiert, benötigt aber noch einen letzten Schritt folgendem Befehl:
zipalign -v 4 TestApp-release-unsigned.apk TestApp.apk
Dieser nimmt die letzten Formatierungen an der Datei vor. TestApp.apk muss durch den vergebenen Alias-Namen ersetzt werden.
Spannender Moment: Upload in der Google Developer Console
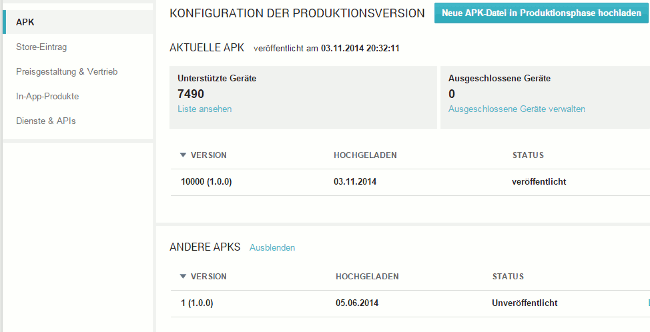
Ob auch alles richtig funktioniert hat, sieht man erst nach dem Upload in der Developer Console. Ist eine App angelegt, findet sich im linken Menü der Punkt APK. Hier kann die soeben erstellte APK hochgeladen werden.
Google prüft die Datei direkt nach dem Upload und meldet Fehler – oder eben nicht.



Hallo,
wir haben da ein dezentes Problem :)
Der Ordner bin wird nicht erstellt.
Gibt’s denn eine Fehlermeldung?
Ja
E:\phonegap\meineapp\platforms\android>ant release
Buildfile: E:\phonegap\meineapp\platforms\android\build.xml
BUILD FAILED
E:\phonegap\meineapp\platforms\android\build.xml:55: sdk.dir is missi
ng. Make sure to generate local.properties using ‚android update project‘ or to
inject it through the ANDROID_HOME environment variable.
Total time: 0 seconds
dann kommt doch dan
Hallo,
habe vor meine Joomla Homepage über eine App mobil zugänglich zu machen für Android Geräte.
Sobald das Design der Homepage final steht kann ich dies ja sicherlich mit Ihrer Anleitung machen. Nun meine Frage, Wenn auf der Homepage ein neuer Beitrag erscheint, wir dieser in der App angezeigt?
Oder seh ich hier was komplett falsch?
Hallo,
nach diesem Beispiel hier ist das möglich. Denn letztlich besteht die eigentliche App, also das Programm auf dem Smartphone, nur aus einer Weiterleitung auf die Webseite. Oder besser: Die App zeigt die Webseite an und blendet quasi die Benutzeroberfläche des Browsers aus.
Hi,
erstmal vielen Dank für dein Tutorial das hat mich schon sehr weit gebracht. Zumindest habe ich die App schonmal auf meinem Handy, allerdings komme ich bei dem Befehl „phonegap build android“ nicht wirklich weiter. Die App wird zwar hochgeladen und ich kann sie danach auch benutzen, allerdings wird kein bin Ordner erzeugt.
Außerdem kann ich „ant release“ nicht ausführen. Die build.xml fehlt. Und wenn ich die Datei finde, weiß ich leider auch nicht wo sie hin soll. Kannst du mir da helfen?
Gruß
So aus’m Kopp: Die Datei muss in den Ordner phonegap\DeinAppOrdner\platforms\android
Dann sollte es funktionieren. Ich hatte letztens aber auch massive Probleme und mich von einem Stolperstein zum anderen gehangelt. Darum habe ich auch den Artikel nochmal ergänzt.